
Top 127 + Text animation using css
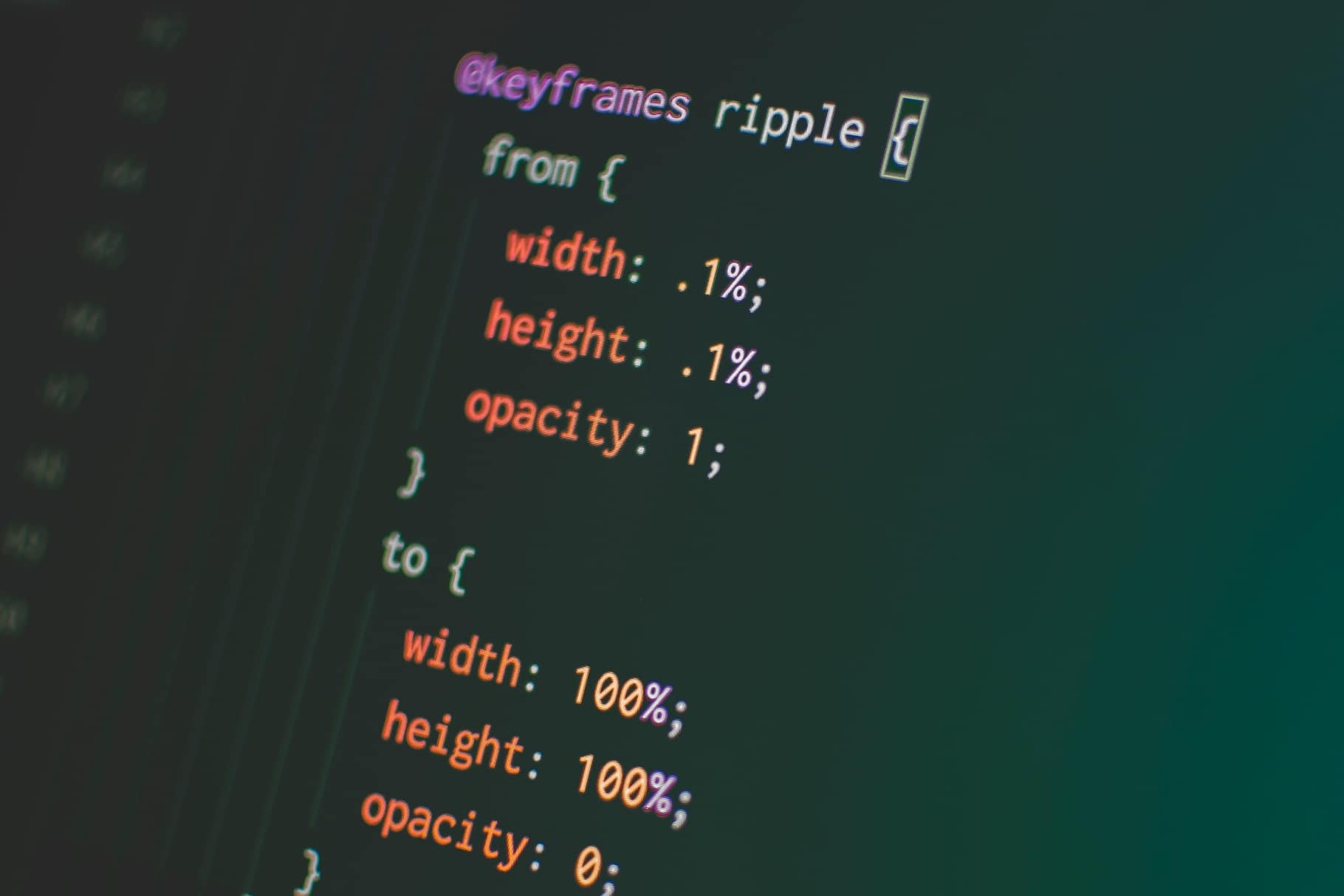
The animation property in CSS can be used to animate many other CSS properties such as color, background-color, height, or width.Each animation needs to be defined with the @keyframes at-rule which is then called with the animation property, like so:.element { animation: pulse 5s infinite; } @keyframes pulse { 0% { background-color: #001F3F; } 100% { background-color: #FF4136; } }

Text Typing Animation Using CSS Pure CSS Tutorial Web Tutorials YouTube
Infinite stream text animation CSS. 0. CSS text that scrolls the width of the screen. Related. 3. CSS/HTML scrolling text without scrollbars. 4. Horizontal Scrolling in HTML CSS. 0. How to horizontally scroll an inner div with text wrapping. 2. Horizontal scrolling section to prevent line breaks in css and html. 0.

CSS Loading Text Animation Effects Tutorial For Beginners YouTube
7 scrolling animations The case against scroll text animations In order to defend scrolling text, we must understand the arguments against it, and develop countermeasures. The main complaints against it are: It's annoying It pulls your attention away from other parts of the page It's too damn slow!

CSS Creative Text Animation Effects Amazing Animated Text using Html & CSS YouTube
What are CSS Animations? Dropping Text Code Snippets : HTML CSS Neon Text Code Snippets : HTML CSS A Moving Background Behind A Text Code Snippets : HTML CSS Typing Text Code Snippets : HTML CSS Floating Text Code Snippets : HTML CSS Flicker Text Code Snippets : HTML CSS Disappear Text Code Snippets : HTML CSS Smoke Text Code Snippets :

Top 127 + Text animation using css
css text animation looping. Ask Question Asked today. Modified today. Viewed 2 times 0 How to use animation do loop infinitely which will keep sliding & repeating non-stop and i wanna make it full screen loop but it keeps breaking when reach hello5.. what i want is i wanna create 3 rows and looping the same item from my items array ..

CSS Text Animation Examples with Code Codeconvey
To create our scrolling text, we'll use CSS animations paired with the transform: translateX and transform: translateY properties. To ensure cross-browser compatibility, we'll also add animation rules with the vendor prefixes -webkit- (for Safari and Chrome) and -moz- (for Firefox). Ready to get started creating scrolling text animation CSS style?

Scrolling Banner Text Animation Effects Using Html & CSS YouTube
To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.
GitHub Madhav52/CSSImageRunningAnimation Image Running Text Animation Using Pure HTML and CSS
Download (4 KB) This CSS code snippet helps you to create moving text animation. It uses CSS3 keyframes to move text in both left and right direction. Similarly, it also demonstrate the moving text using HTML marquee tag. You can use this moving text animation for news ticker and latest updates. You just need to place your text inside its.

CSS Rotating Words CSS Text Animation
In this chapter you will learn about the following properties: @keyframes animation-name animation-duration animation-delay animation-iteration-count animation-direction animation-timing-function animation-fill-mode animation Browser Support for Animations The numbers in the table specify the first browser version that fully supports the property.

Css Creative Text Animation Effects Loading Animated Text Using Html Css Images
You can introduce CSS text effects on your website to help you stand out. Things such as scrolling text, shadows, text glow, style, colour, 3D effect and many more. On this article we'll be focusing on CSS Text Animations. These are simple and easy to integrate into your design, with pure HTML, CSS and (in some of them) some JavaScript.

3D text animations with CSS YouTube
CSS text animation serves as a compelling tool to draw visitors' attention and effectively communicate messages on websites. Through CSS, transform ordinary text within your web project into captivating, interactive elements employing dynamic effects such as 3D text, color alterations, size modifications, text shadow effects, and more.

Top 127 + Text animation using css
Horizontal scrolling text animation HTML HTML xxxxxxxxxx 5 1
CSS x 1
18 Incredibly Text Animations in CSS
By Editor I have handpicked some of the best and coolest CSS text animations for you to try on your website. Most of the examples here only use CSS or very minimum JS, so you can use these very easily on your website or project. You may also like CSS Glow Text Effects 55 Animated jQuery Buttons 15 Amazing CSS Animated Background for you to try

How to Add CSS Text Animation to Custom Themes
Hidden & scrolling text Not just vertically scrolling, but also hidden. Hover over the window to check out this effect. Breaking News Modal A slow horizontal scrolling effect for breaking news. Vertical scrolling word A clean, smooth animation replacing a word in a line of text. HTML marquee Tag

A Guide to CSS Animation — Part 1 by Jhey Tompkins codeburst
The CSS Animations specification doesn't offer a way to run an animation again. There's no magic resetAnimation() method on elements, and you can't even just set the element's animation-play-state to "running" again. Instead, you have to use clever tricks to get a stopped animation to replay. Here's one way to do it that we feel is stable and reliable enough to suggest to you.

CSS Text Animations With Multiple Effects 7 Different Animation List
The animation shorthand CSS property applies an animation between styles. It is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, animation-play-state, and animation-timeline. Try it Constituent properties